网站建设中PS的常用技巧
在网站建设中,通常需要突出某个主题,所以在banner等图片的处理中,我们就可能要用到PS的一些技巧,本文分八个部分分别讲解处理的八个技巧。
1. 模糊背景
她的前面显得清晰及富有感染力,但她那些穿着安全服的同事却很土气,也是的图片变得普通。

修改后,将背景图片模糊处理,这样后面的同事就真正的退居二线,还有个好处,这样的处理加强了图片的深度,更符合实际中视觉体验。

PS模糊背景 修改方法:选择对象、轻微羽化、反选、模糊区域。

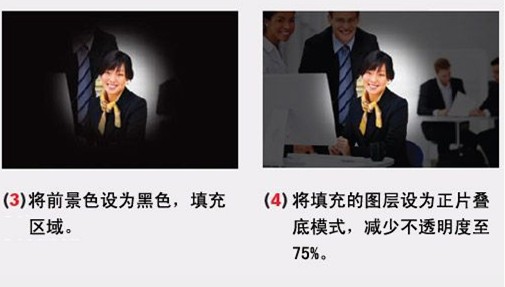
2. 聚光灯效果
修改前,三个型男索女让人看得有点眼花,没有层次感没有重点。

首先,新建图层,用圆形选择区域选区要处理的对象,然后羽化;
其次,将区域反选;
第三,将前景色设为黑色,然后填充区域;
最后,将填充的图片设为正片叠底,降低不透明度为75%;


3.PS站出来技巧
修改前,六个人站在一起像一只团队,没有重点;

将画布放大、选择要突出的对象、将对象放大,并摆好位置。

修改后,有人站出来便成为焦点。要注意的是,这个任务的摆放要符合真实的情景,她的脚应该比后面的处于更低的位置,而头部则高出一点。

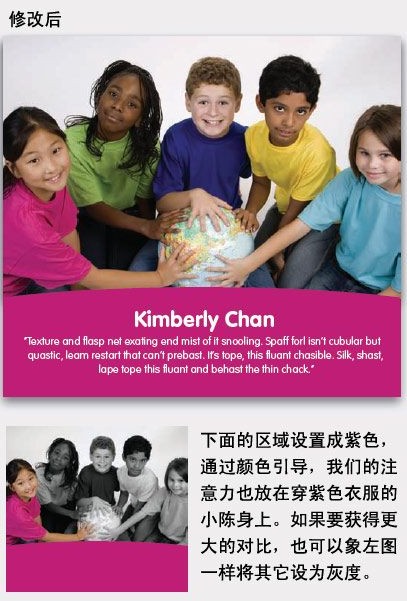
4. PS的颜色呼应

颜色呼应修改步骤
五种颜色行程了具系列美感的一组图片,下方区域的弧线,呼应儿童头部的一组弧线区域。


下面的区域设置成紫色,通过颜色引导,我们的注意力也放在紫色衣服的小孩儿身上。如果要获得更大的对比,也可以像作图一样,将其他设置为灰度。
-
关于我们
身无彩凤双飞翼,心有灵犀一点通。我们的灵感来源于生活,我们只保留精美绝伦的设计,我们只使用最新最标准的解决方案。我们就是专注于青岛网站建设、网站设计的专业团队——e灵犀工作室。为青岛的企业、外贸公司及个人等提供完美... [More..]
-
青岛网站建设最新内容
-
- 网站建设及推广
- 为青岛以及全国的企业、机构、学校提供专业的网站制作及SEO(网站推广)等服务。
- 前端重构及CMS二次开发
- 效果图高水平的前端代码编写以及WordPress,Dedecms,Ecshop等CMS二次开发。
-
青岛网站建设服务指南