腾讯UED - 用户体验细节
互联网的崛起已经不是一两天的事了,互联网的发展速度也是如此的惊人,而正是互联网的飞速发展,也使得很多人开始大量的建立垃圾网站,而与此相反,很多眼光长远的开发者,已经成立了UED团队,提高用户体验始终是一个恒久远的话题,这一点我们将在未来的的互联网探索中渐渐感受到,因为一个良好UE的网站才能更好的留住用户,让用户更加信任你。今天青岛网站建设就针对这点展开话题,说说UED团队的一些故事。
本文主要谈一谈在实践中,面对一个产品,或者是一个具体的功能点,也可能只是一个按钮,一次点击等等,以前端开发工程师的视角,如何关注用户体验,以及一些需要注意的细节问题,嗯,只说细节问题。
1、事先给我一点提示
路过一个这么漂亮的按钮,很有心情发表一篇日志谈论一下天气:
![]()
结果点击之后告诉我“您目前没有权限添加日志”,关键是它还要跳转到一个新页面说这个事情,很不安逸。可不可以事先就说清楚?不让点击,变色,文字提示,或者你用个小弹出层提示也成啊。

看着这么醒目的小气泡,非常忍不住点击“小喇叭”看看:

嗯,小窗口优雅地向上滑出,相当不错的体验,技术相当霸道的小马哥!好的,接着又点“提醒”,OK,非常舒服的弹出。再点“站内信”,oh…我又被进入一个新页面了。这里如果给“站内信”加个鼠标提示,告诉用户现在不再是弹出,而是要进入新页面了,不就可以避免类似我这样的“误”操作了么?
2、表单验证
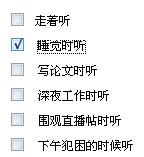
实时地告诉用户,这个应该怎么填,哪儿又填错了,毕竟填表单是件很繁琐和枯燥的事儿。不时地给我一点提示信息是非常不错的主意。
![]()
3、让我点击文字就可以勾选复选框吧
很多人都懒得这么做一下,你就那么狠心让用户慢慢去瞄准那个小小的复选框啊?单选按钮也是如此。

4、暂停一下让我看清楚
当我鼠标还在幻灯片区域里的时候,请先暂停播放好不好?你看凤姐多美啊,我还没看够呢。。。

5、点击区域大一点
这是一对左右滚动的控制按钮,还做了鼠标经过的效果,很不错。可就是点击区域太小了,点起来可费劲了。类似这样的东西,请尽可能多地考虑用户操作起来是否方便吧。你让用户爽了,用户也会。。。
![]()
类似的,应该让整个选项卡都可以点击,而不是只能点文字。

6、虚线框
在有的浏览器下,点击链接时会出现虚线框,其实我并不反感的虚线框,有的时候我还想看到这种虚线框,可是下面这样的情况,看上去就不是很安逸了。



倒不是说,这样就错了,只是能做得更好,为什么不做呢?况且处理这样的问题只是举手之劳嘛。
说完这些,目的就是让大家进一步认识到UE的重要性,在未来的工作中加以运用,学习其中的技巧,探索其中的奥妙,仔细真说,不失为一种良好的体验。喜欢的朋友可以收藏本文,以备以后研究