chrome(谷歌浏览器)浏览器下12像素字体限制
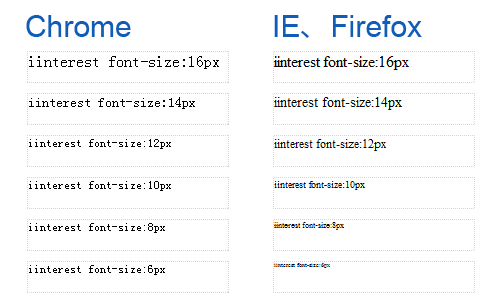
Chrome(谷歌)浏览器正在越来越受到大家的欢迎,但是在中文的Chrome浏览器中12px像素以下的字体显示会出现问题。就是当字体小于12px时候都以12px来显示。因为正常来说12像素以下的中文字体在浏览器的界面上显示会不清晰,而当用户使用中文的Chrome浏览器来浏览英文网站时就很有可能出现排版的问题,因为12像素以下的英文字体在国外的网站上经常会用到。下面先来看两个显示字体字号的图像对比。

网上也有很多解决这个BUG的方法,其中蓝色理想中给出了一篇文章http://bbs.blueidea.com/viewthread.php?tid=2992082&pid=5045248&page=1&extra=page%3D1
说的就是解决这个问题的一个方法。但是今天这里跟大家介绍的也就是回帖中的使用CSS的私有属性来解决这个BUG。
方法如下:使用Webkit 的内核的 -webkit-text-size-adjust 的私有 CSS 属性来解决,比如下面的代码就可以成功的解决,通过它即可实现字体大小不随终端设备或浏览器影响。样式定义如下: #chrome10px{ -webkit-text-size-adjust:none; font-size:10px; }
如果大家有什么更好的解决方法,欢迎跟帖浏览。