CSS优化——链接列表内不要使用外边距
当我们在网站建设时需要构建一个链接列表时,我们通常都会设置a标签的属性为display:block;或者 display:inline-block;因此我们就可以控制a标签的大小了。很明显:链接a标签越大,就越容易被点击,从而使得用户获得更好的体验。
让我们看下面一个链接列表的例子
<ul>
<li><a href="#">我可爱的</a></li>
<li><a href="#">小瑶开始努力的</a></li>
<li><a href="#">学习了</a></li>
</ul>
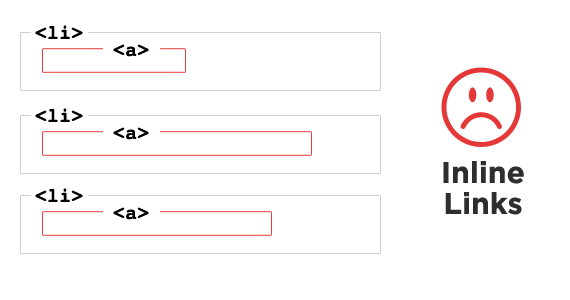
在没有任何CSS的情况下,列表li将渲染为block,而a标签将渲染为inline,因此用户可点击的区域只有a标签内部的文本区域大小,图中红色部分代表可点击区域大小。如下图所示:

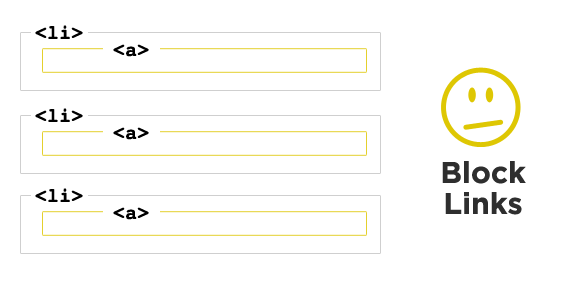
给a标签增加属性display:block之后,我们可以使得a标签变得和li一样大小,从而提高用户可点击的范围。效果如下所示

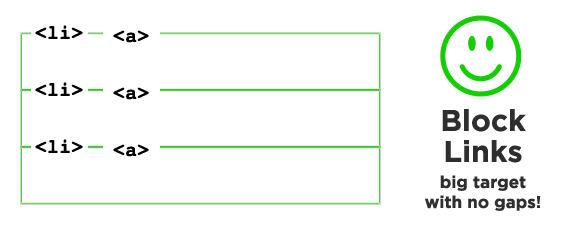
其实,通过以下手段我们可以做的更好:
- 确定将内边距加到a标签上而不要加在li标签上;
- 链接列表内不要使用外边距,因此就不会出现不可点击的空白;
CSS代码如下:
ul li { padding: 0; margin: 0; }
ul a { padding: 5px; display: block; }

这样我们就可以让用户最大范围的点击到文本区域,从而增强了用户体验。
其实,在前端设计中,很多情况下都是一些细节的问题,当你把这些问题做到极致,你也就成功了一大半了。