2010年10个最佳网站建设创意
随着2010年进入尾声,网上最新的流行网站建设风格也逐渐揭晓,本文分别从几个方面(个人博客、商业网站、投资网站、软件行业)选出10个最佳网站建设创意网站分享给大家,观察发现2010年流行的设计趋势就是人们开始习惯于使用JQuery和CSS来制作交互动画,更多的设计师开始使用自定义的特殊字体,跟进设计的潮流对每一个设计师都是非常重要的,新的一年我们将更加期待新的设计的出现。下面是我们精心挑选的10个网站建设最佳风格网站(有些需要开代理才能打开,天朝给和谐掉了):
1、20things I learned
网址 www.20thingsilearned.com
截图:

描述:整个网站使用js+CSS建立的翻书交互效果,冲击非常强烈,是现在流行的设计趋势!
2、Sven Prim
网址:svenprim.com
截图:

描述:网站使用1366像素宽度的大图,并通过js来实现左右两边点击切换,具有强烈的视觉冲击!
3、未来网页设计
网址:futureofwebdesign.com
截图:

描述:网页使用兼容所有主流浏览器的a标签的背景样式来实现丰富的鼠标滑过效果,具有强烈的黑白对比
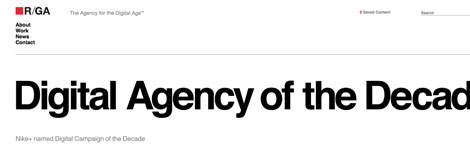
4、R/GA
网址:www.rga.com
截图:

描述:使用流行的三栏设计,并使用了字体大小对比的方式,充分突出了页面的重点,抓住用户眼球。
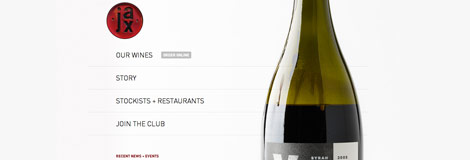
5、jaxvineyards
网址:jaxvineyards.com
截图

描述:网站使用了js+css实现了超级大图的翻动效果,页面主体鲜明,气势磅礴!
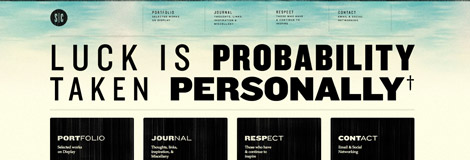
6、Stephen Caver
网址:www.stephencaver.com
截图

描述:网站顶部使用超级大号字体,将网页展现得大有数风流人物还看今朝的气势!
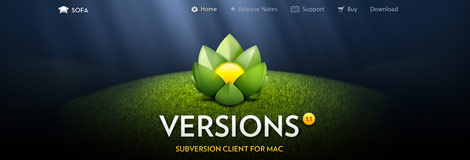
7、版本应用
网址:www.versionsapp.com
截图:

描述:该网页设计的非常精美,顶部的banner通过巧妙的颜色搭配和光线等视觉效果,实现了唯美的画面冲击,让用户有一种可依赖感以及细腻的触摸感!
8、mikemcquade.com
9、teixido.co
10、pictorymag.com