网站建设中常见的HTML错误
大家都知道,网站做起来都是为了能获得用户的青睐,获得蜘蛛的好感。所以在代码设计的过程中尽可能少的犯错误是非常重要的。本文分条罗列一些XHTML+CSS设计中常见的错误,并加以剖析,如果你一次记不下来,建议收藏起来,以备以后再看。网站设计中常见的HTML错误,有
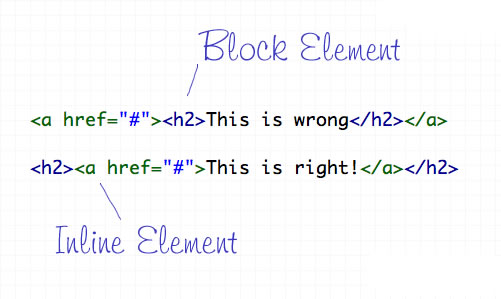
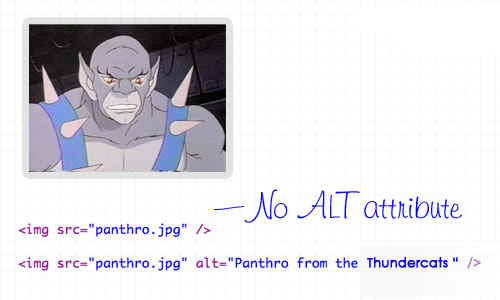
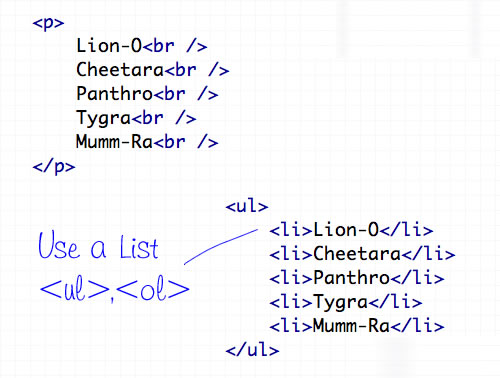
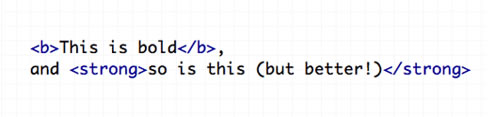
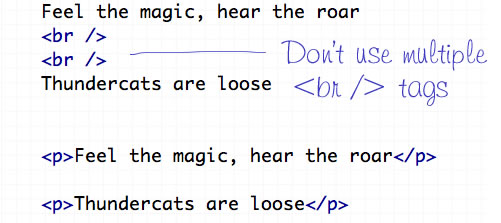
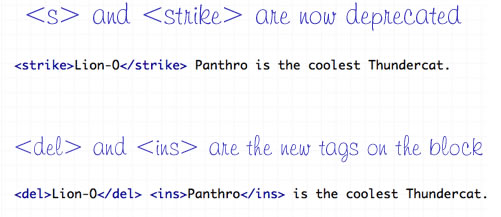
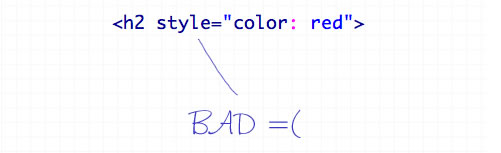
常见HTML错误1.把块级元素放入了行内元素内 HTML 元素的表现方式不外乎就两种:块级和行内.每一个标签都有默认的表现方式不是块级就是行内.像div和p 就是块级元素,他们用来形成文档结构.行内元素只能在快级元素内. 常见HTML错误2: img 标签没有包含alt属性 alt属性是所有显示在网页中图片的必须属性,它能够帮助人们知道这是什么图片.或者在网速比较慢的时候显示图片的含义是什么.它的主要目的是,说 明图片的含义,想这样的说明 alt=”image”是很糟糕的.如果,有些图片的确只是装饰作用而已,那么建议你写成 alt=”". 常见HTML错误3:在必要的时候没使用list 常见HTML4:使用<b>和<i>显示黑体字和斜体 可以用css样式定义 font-weight 和 font-style. 如果必须在页面中写标签的话,用 <strong> 或 <em>标签来替换.<b><i>的没有任何语义可言, 但是,为了更简洁的页面,还是选择 css定义样式吧 常见HTML错误5:使用太多<br/> <br />换行标记只应该用于插入是在第一个文本流换行符敲到一个新行一个特别字了。它不应该被用来制造元素之间的差距,而是分裂成不同的段落,或调整的幅度CSS样式的文本。 常见HTML错误6: 使用错误的 Strikethrough 标签 在昔日,<S>和<strike>允许用来定义网站文字。不过,现在他们被定义为不推荐使用的标签,当他们仍然可以有效果.现在用新的标记集- <del>和<ins>。来替换<s><strike> 常见HTML错误7: 使用内联样式